VeraId Website Redesign
Designed and implemented a website for VeraId, an offline authentication protocol, significantly increasing traffic by 60% within two months of launch.

Designed and implemented a website for VeraId, an offline authentication protocol, significantly increasing traffic by 60% within two months of launch.

VeraId is a decentralised, offline-first authentication protocol originally developed for humanitarian use. As the project transitioned toward commercialisation, its website needed to evolve from a purely informational resource to a marketing-driven platform.
Redesigned and implemented the new VeraId marketing website, in close collaboration with the Tech Lead. I also co-led the GTM strategy, including SEO.
Figma, FigmaJam, Cursor, Astro, React, TailwindCSS, Google Analytics, Google Search Console, Jira.
Early 2025
Product Designer, Tech Lead
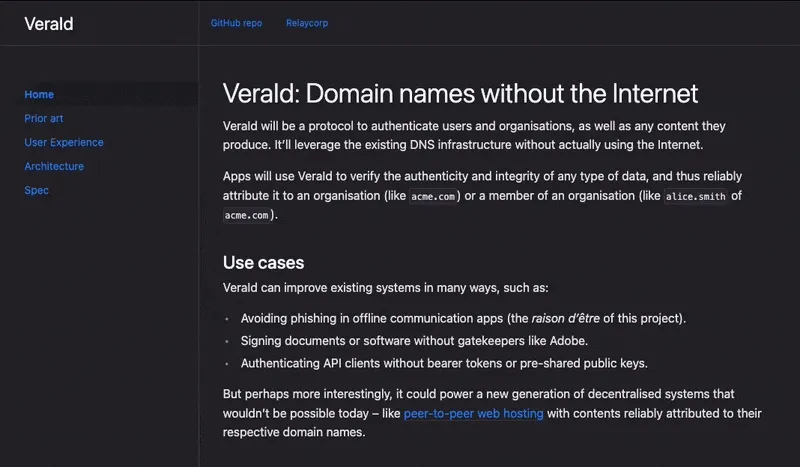
As the previous VeraId website was purely for informational purposes, it didn't fully reflect the product's technical sophistication. Visually, it relied on dense text and lacked clear visual hierarchy.
Additionally, limited content, minimal promotion, and low SEO visibility contributed to low engagement and traffic.

The main goal of the redesign was to transform VeraId's website into an engaging, modern marketing site. Key objectives included clearly communicating the product's value proposition, simplifying complex technical concepts, and establishing credibility with a developer audience.
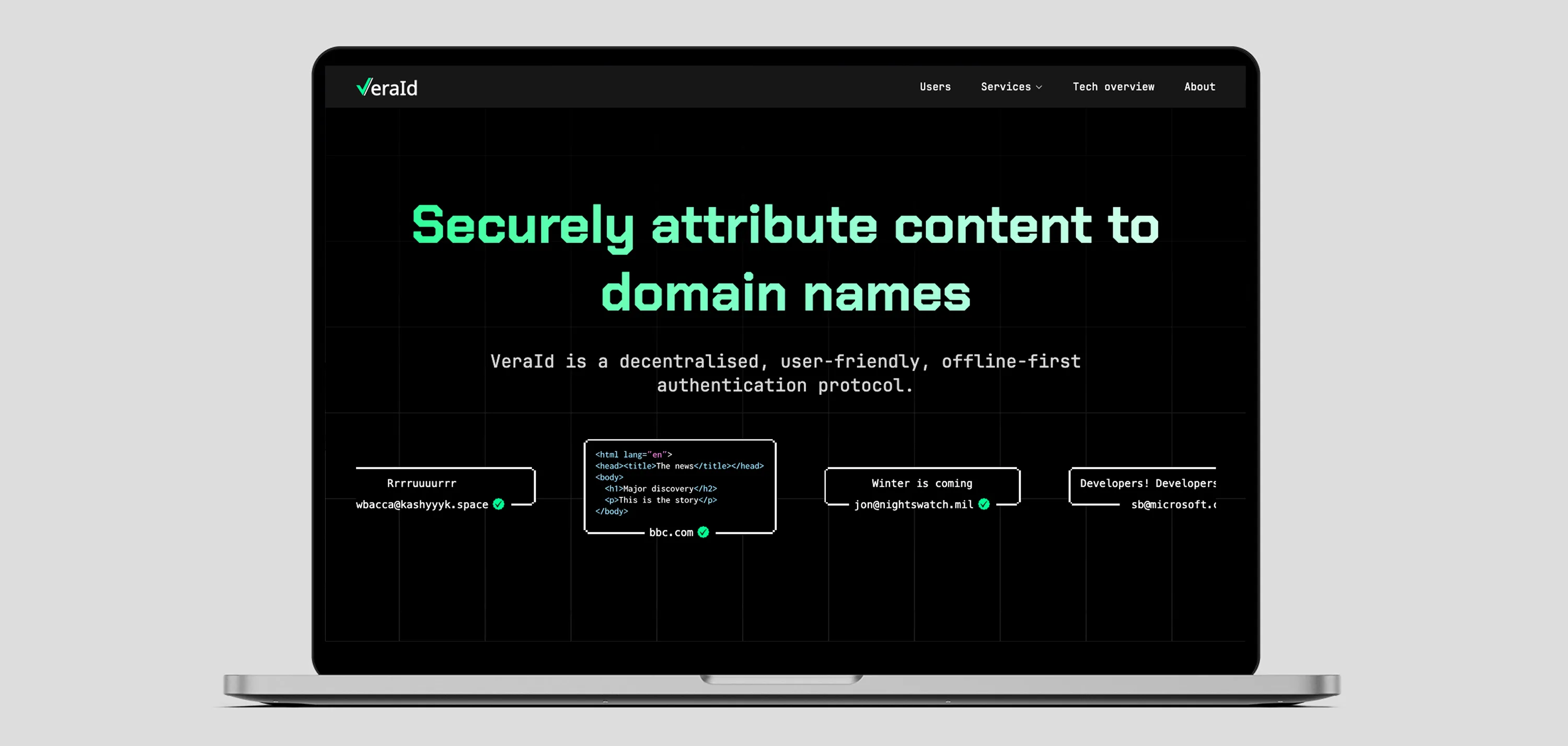
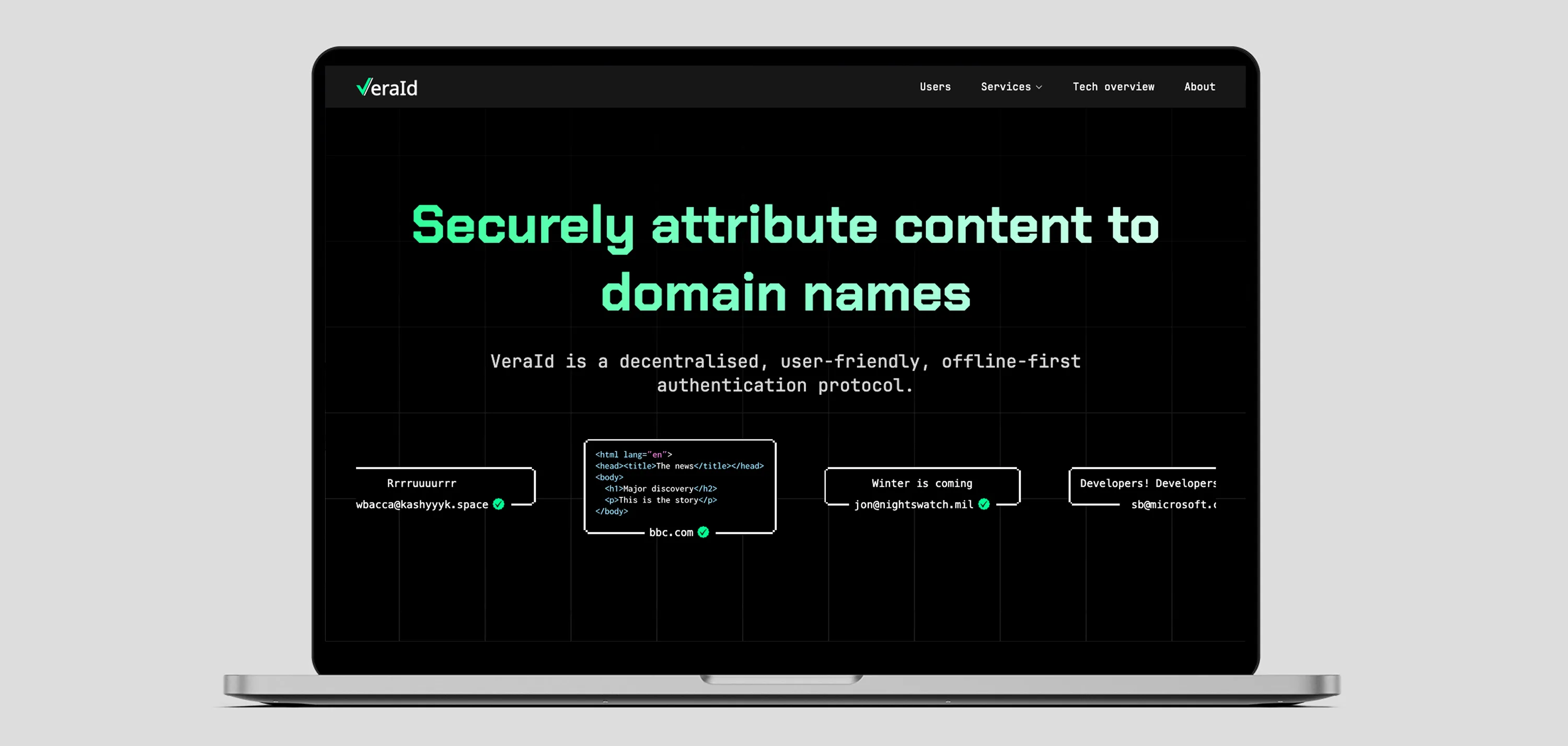
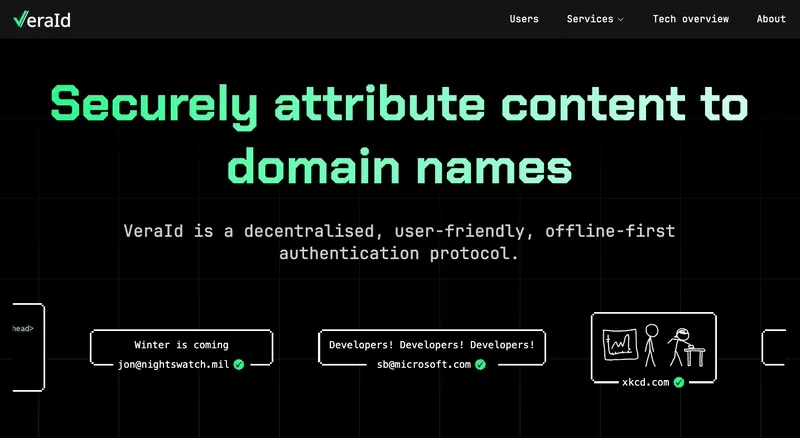
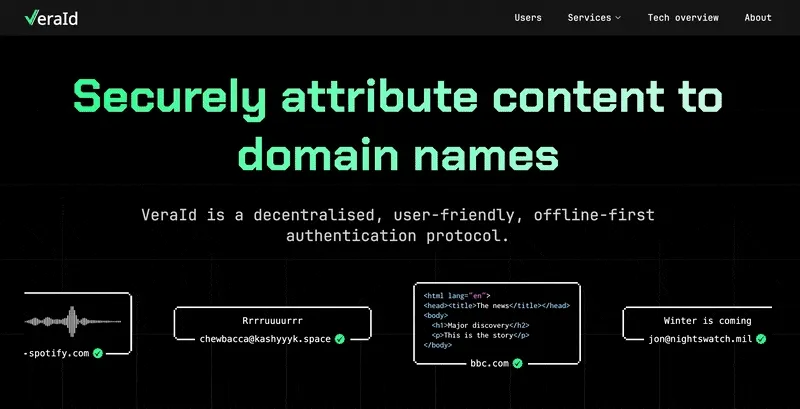
To help users quickly grasp VeraId's capabilities, we highlighted real-world verification examples, an idea contributed by the tech lead.
I translated this concept into an interactive horizontal carousel animation that cycles through these examples in a playful, developer-friendly tone.


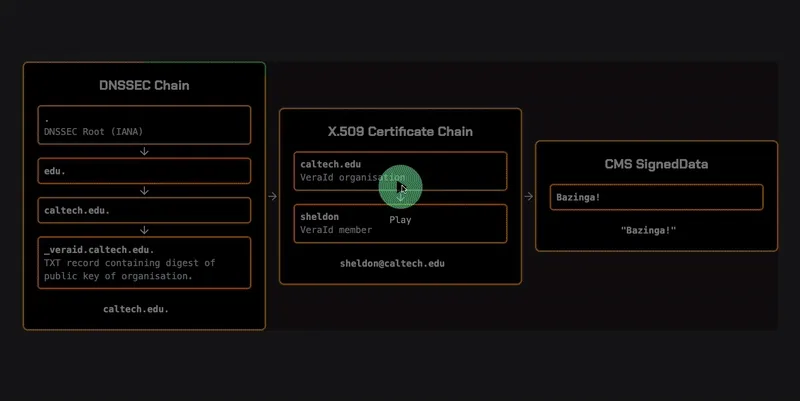
Explaining how VeraId works was a key challenge given the protocol's technical complexity. We wanted a simpler, engaging way to communicate the concept.
After working closely with the tech lead to understand how the protocol works, I designed and built a React-based step-by-step animated flow that visually guides users through the three key verification phase.
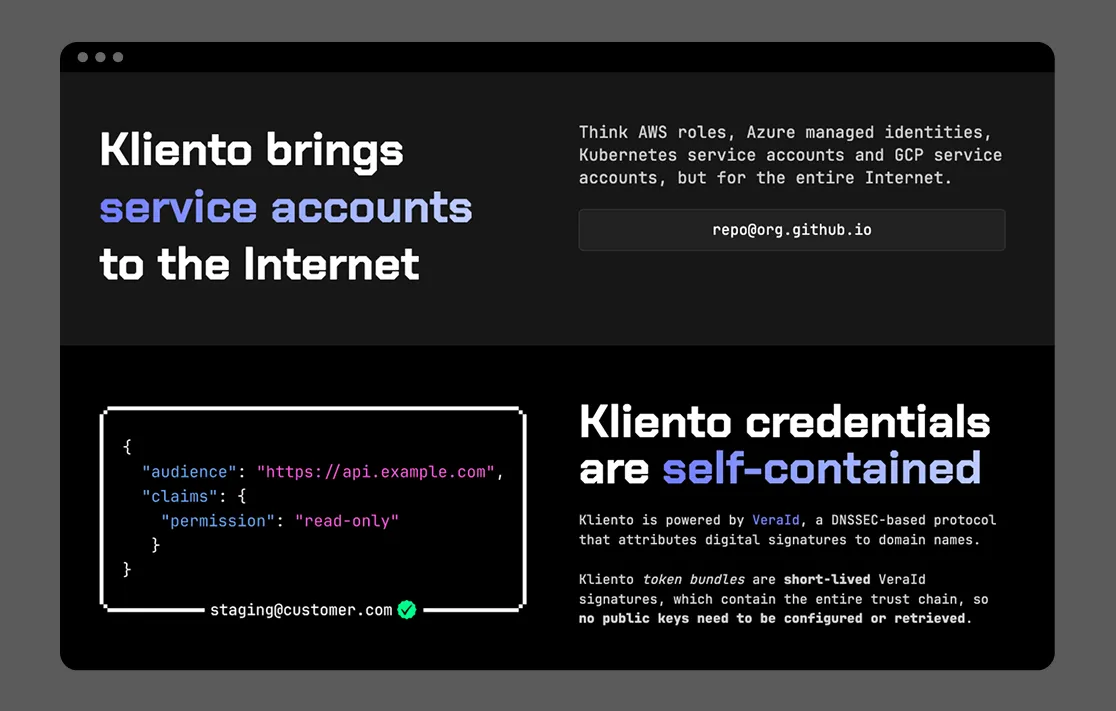
To accommodate VeraId's service Kliento, and any other services in the future, I added a multi-level top navigation structure.
To maintain brand cohesion, I applied VeraId's typography and layout framework while giving Kliento a unique color scheme to visually distinguish it.


I implemented a dark theme paired with a monospaced font, which aligns with the expectations of a developer audience.
Bold, oversized headlines were used to establish a strong visual hierarchy and immediately draw attention to key messaging.
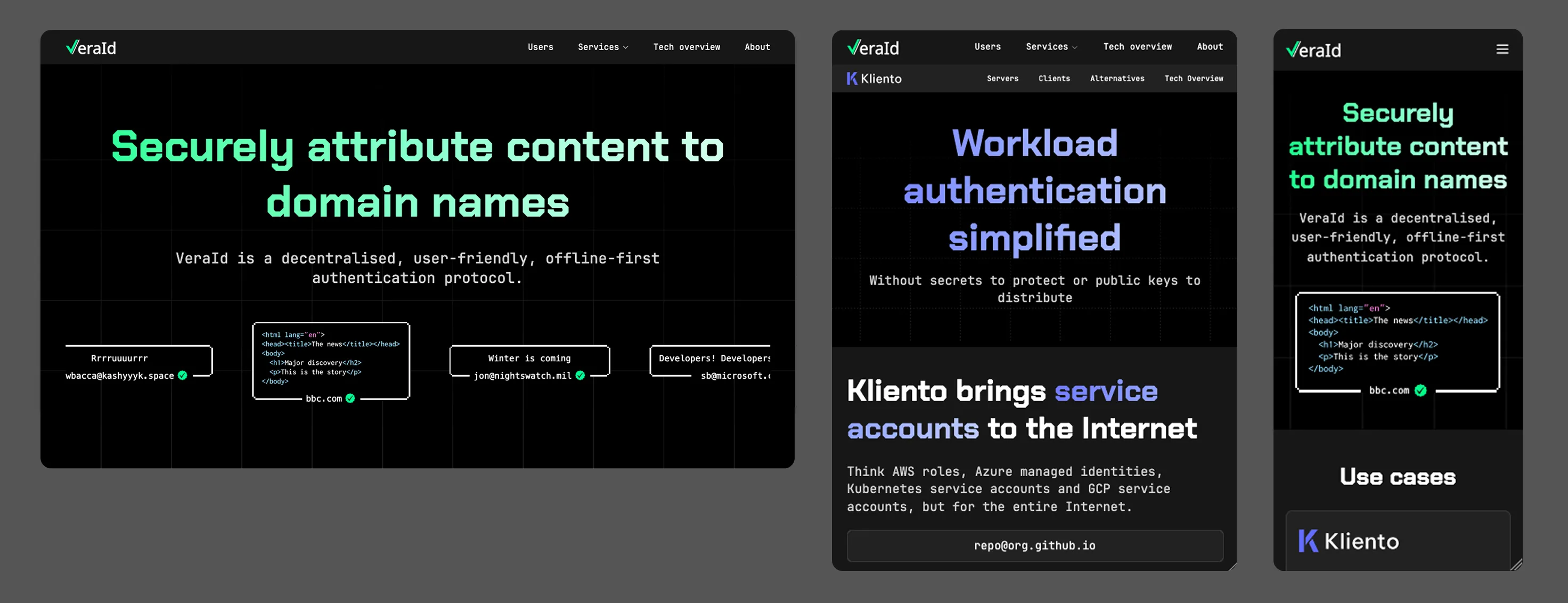
Implemented a responsive design system that ensures a consistent and accessible experience across mobile, tablet, and desktop. This was essential for maximising reach and usability.

I built the fully responsive site using Astro, Tailwind CSS, and React, in close collaboration with the tech lead, who reviewed the code and provided technical guidance throughout the process.
I also integrated OG tags, JSON schema, and optimised the site for SEO by conducting keyword research, refining titles and meta descriptions, creating descriptive URLs, and optimising images.
Since launch, the redesigned VeraId website has delivered measurable results. Within two months, site traffic increased by 60%.